NanoPi R4S - router overkill?
Introduction
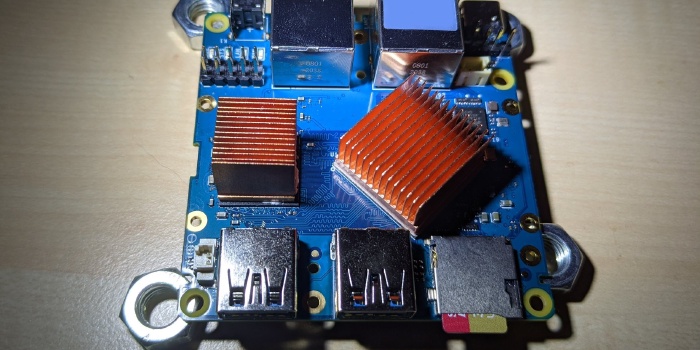
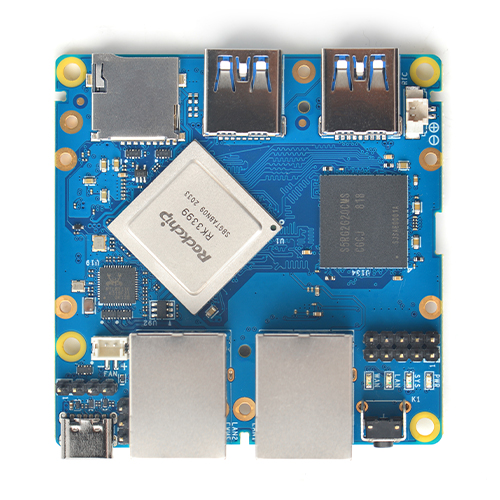
A few weeks ago I received the most recent board of FriendlyARM: the NanoPi R4S with 4G of memory.
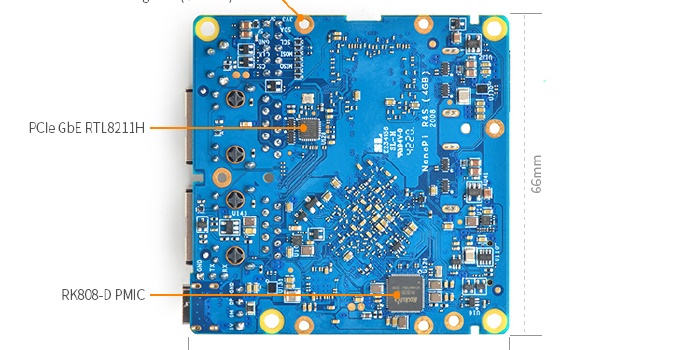
With its lack of HDMI and other screen connectors this board is clearly designed for headless application like acting as a router, home server, network-attached storage (NAS), media station or everything together the same time. Paying 60$ plus shipping and tax might sound a bit much for a headless board but depending on the usage it can be well worth the money.
I have to admit I do not really know why I bought a board with dual gigabit NIC. I just knew I need to have it. Maybe I have a weakness for (powerful) headless SBCs 😄
Anyway let’s have a deeper look.

Copyright © 2008-2020 friendlyelec.com